搭給賀~今天想來重新把基礎打好,算是把筆記加上不明白的地方重新整理好的一篇~
選擇器 | 瀏覽器預設值 | 實際大小
------------- | -------------
html | 16px | 16px
p | 1em | 16px
h1 | 2em | 32px
h2 | 1.5em | 24px
font-size屬性的預設值是以相對單位的em來設定,將em指定給font-size時,將以"父元素"的文字大小為基準的相對值,為每個子元素透過「倍數」乘以父元素的 px 值(例3)。
例如:父元素的文字大小預設值為16px,再來設定p段落文字大小為1em,就是「16px1em=16px」、h1大小設置2em,為「16px2em=32px」的顯示大小。
// 例1 父元素預設值為16px
p {
font-size: 1em; ---> 顯示出來為16px
}
h1 {
font-size: 2em; ---> 顯示出來為32px
}
// 例2
.container {
font-size: 20px;
padding: 1em; ---->20*1=20px
margin: .6em; ---->20*0.6=12px
}
好處:當父元素的文字大小改變時,可以不需再去變更其他文字大小,因為它會自動跟著父元素變更。
*如果不想跟著父元素變動的話,把單位設置成px就可以了!(因為px為絕對數值,不受任何人影響)
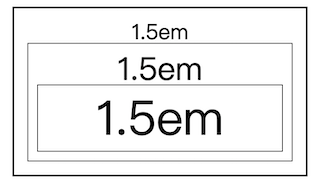
例3.每個子元素透過倍數乘以父元素的px值,所以可以發現最內層.list的文字大小是16px1.51.5*1.5=54px,所以在使用em時需多加注意。
<div class="wrap">
1.5em
<div class="content">
1.5em
<div class="list">
1.5em
</div>
</div>
</div>
可以發現下面這張圖片,內層的文字大小越來越大。(忘記的話可以上拉看原因~)
相對的文字尺寸,為每個元素透過「倍數」乘以根元素的 px 值。(根元素指的是html的font-size,預設值為16px)
假設,網站(html)的文字大小為16px,rem就是以16px為基準,「16px*1rem=16px」,不管外層文字大小,只有html的文字大小會影響rem !!!
*適合用在整體的尺寸大小切換,如RWD
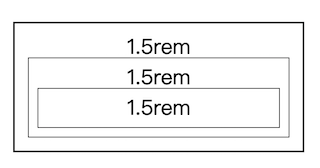
範例:每個元素透過「倍數」乘以根元素的 px 值,最內層.list的文字大小是16px*1.5=24px,因為只有html預設值對它有影響。
<div class="wrap">
1.5rem
<div class="content">
1.5rem
<div class="list">
1.5rem
</div>
</div>
</div>
可以發現下面這張圖片,內層的文字大小只跟著html預設值做改變。

之前總是傻傻地用,今天看完書+上網查資料才真正搞懂了!尤其是使用em的時候需要注意,因為它會跟著父層做改變,裡面的字體有可能越來越大XDD
還有像是字體大小的屬性,有興趣的話也可以上W3C,或是可以到這篇文章看一下,有額外的範例可以觀看~連結在此
